
Case study: El Cortado - Proyecto de diseño

whole bunch of things around your projects
Datos del cliente
Empresa: El Cortao, S.A.
Nombre comercial: ElCortao
Dominio: elcortaosa.com
Dirección: C/ Asfaltada 3, 28000 Madrid, Spain
Product owner: Antonio Parnapé - Director Gerente
Email de contacto: aparnape@elcortaosa.com
DESCRIPCIÓN DEL PROYECTO
Nuestro cliente es una startup con una gran idea. Quiere crear el mejor acortador de URLs del mercado. Para ello nos ha solicitado el diseño de un “acortador de URLs”.
Existen múltiples acortadores de URLs disponibles en internet, pero resulta que nuestro cliente quiere tener el mejor. Con las mejor experiencia de usuario y con una agilidad de respuesta extraordinaria.
TARGET
Aunque va a ser una herramienta que cualquier persona va a poder usar, su público objetivo va a ser gente joven, milenials, nativos digitales y profesionales con un gran manejo de la tecnología. Un público objetivo que busca las mejores herramientas, las más rápidas, eficaces y con una gran experiencia de usuario y estética. Digamos que nuestro público se parece mucho al usuario intensivo de Twitter, Instagram, Youtube y todo tipo de aplicaciones móviles.
ÁMBITO
Aunque el marketing inicial se va a enfocar en España, principalmente Madrid, Barcelona, Valencia, Sevilla y Zaragoza, la idea es crear una herramienta de uso global. Por ello, para una primera fase, solo se va a lanzar en Inglés. Si en siguientes fases se viera que esto provoca cierta fricción, se abordaría una versión multi-idioma, donde no solo cabría el Español, también Francés, Alemán e Italiano.
MODELO DE NEGOCIO
Se pretende que a la larga la herramienta se financie en base a la comercialización del datamining, siempre de una forma anónima y ética. Para ello, se contempla el registro de usuarios en una segunda fase con features extendidas, como, histórico de links, tracking y estadísticas de esos links, etc.
FUNCIONALIDADES REQUERIDAS
- Campo de formulario para pegar la URL y botón acortar.
- Generar una URL acortada y aleatoria de xx caracteres alfanuméricos.
- Tras generar la URL, esta será almacenada en una base de datos, para poder contrastarla con la URL original y poder devolver esta última.
- Botón copiar, para copiar la URL acortada.
- En esta primara fase o iteracción, no se requiere registro para el uso de la herramienta.
ALCANCE
- BRANDING: El logo aportado por el cliente es totalmente provisional, y por tanto se nos requiere el diseño del branding pero de un modo Lean, es decir, el esfuerzo y dedicación para alcanzarlo, debe entrar en este sprint de Minimum Value Product.
- UX DESIGN: Diseñar tanto el flujo como las pantallas que describan la experiencia de usuario propuesta.
- UI DESIGN: Diseñar la interfaz, ilustraciones, iconos y todos aquellos elementos que enriquezcan la experiencia de usuario propuesta.
- FRONT DEV: Maquetar un prototipo en HTML, CSS y Javascript, que nos permita probar la experiencia de usuario en posteriores test de usuario. Estos últimos fuera del alcance de este proyecto.
- REFINAMIENTO: Tras las entrega del branding y el prototipo, se permitirá al cliente un par de rondas de feedback y refinamiento de la propuesta. Tras lo cual se dará por finalizada esta fase. De quedar satisfechas ambas partes, pasaríamos a trabajar en siguientes fases.
RECOMENDACIONES
Dado que hemos descubierto que cortado.io es un dominio que esta libre y por tanto disponible para su compra, nos parece una marca mucho más breve, simpática y acertada. Especialmente que sea corta en caracteres es de vital importancia para generar links aleatorios cortos, dado que el dominio deberá ir incluido.
Por tanto recomendamos su compra y usos como marca de la empresa cortado.io en lugar de elcortado.com
UX insights
PERSONAS
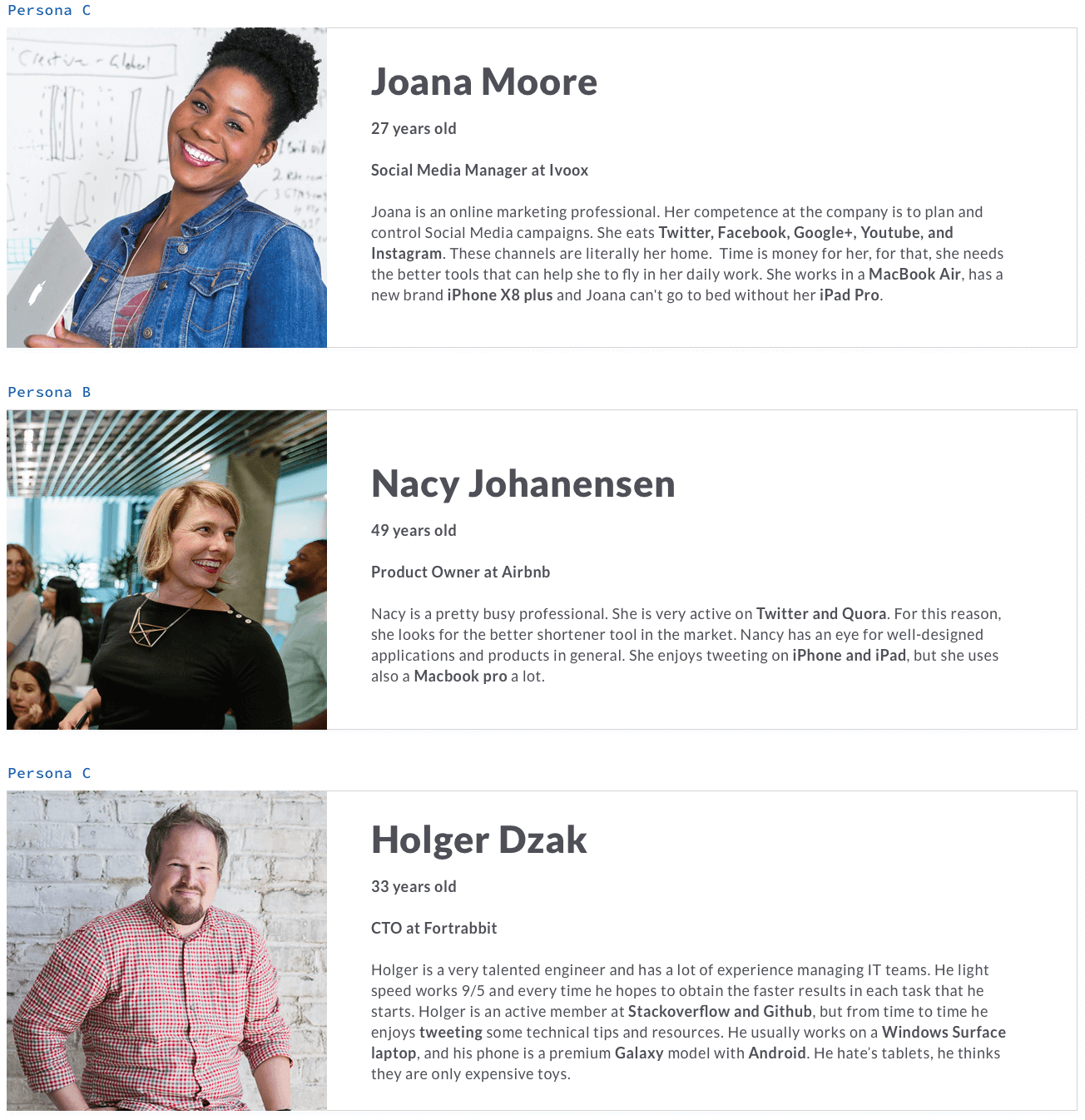
Hemos creado tres perfiles distintos de personas que nos ayudarán a encauzar nuestro proyecto dentro de la perspectiva y necesidades de nuestros futuros clientes/usuarios

Personas - Tres tipos de uaurio tipo
Del análisis de las Personas, se desprende que mayoritariamente son gente joven con cierta juventud, profesionales y para los que el tiempo es oro y que no están dispuesto a renunciar a un diseño muy cuidado. Esperan por tanto una experiencia de usuario simple, sencilla e inspiradora a la vez.
FLOW
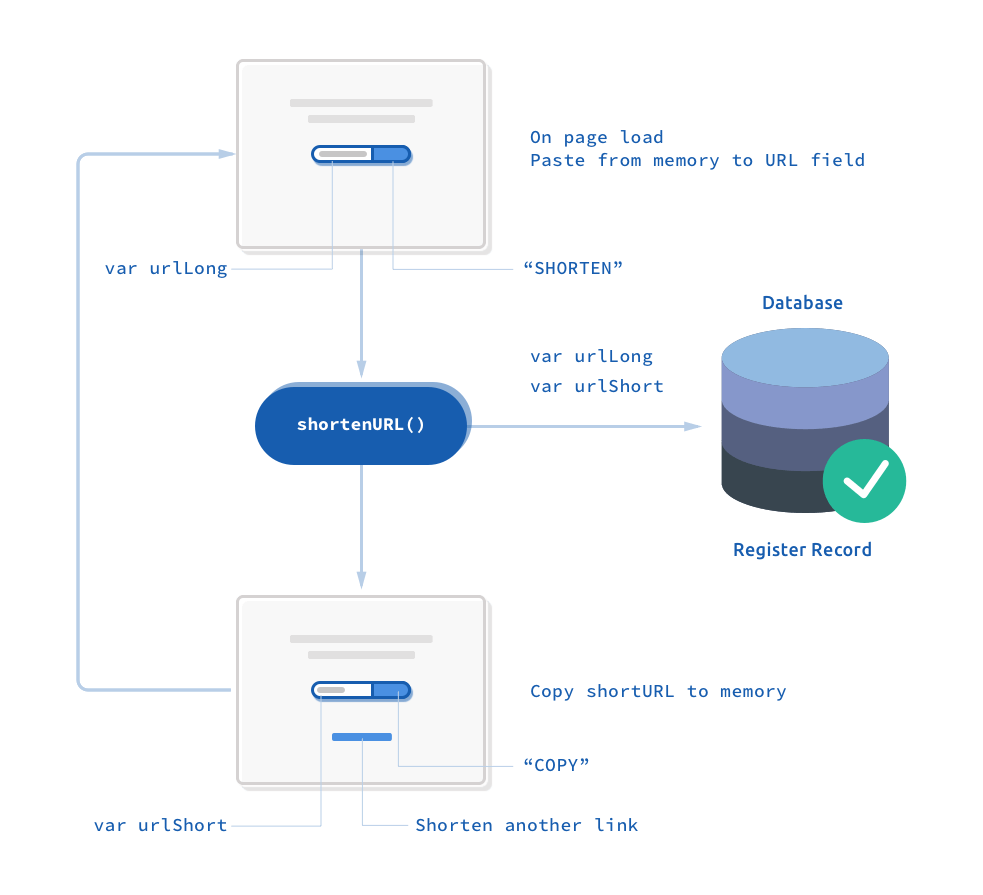
Pasamos en este apartado a describir el workflow que la aplicación debe reflejar para acometer la tarea de un modo lo más sencillo y eficaz posible.

Cortado.io - Work Flow
Wireframes
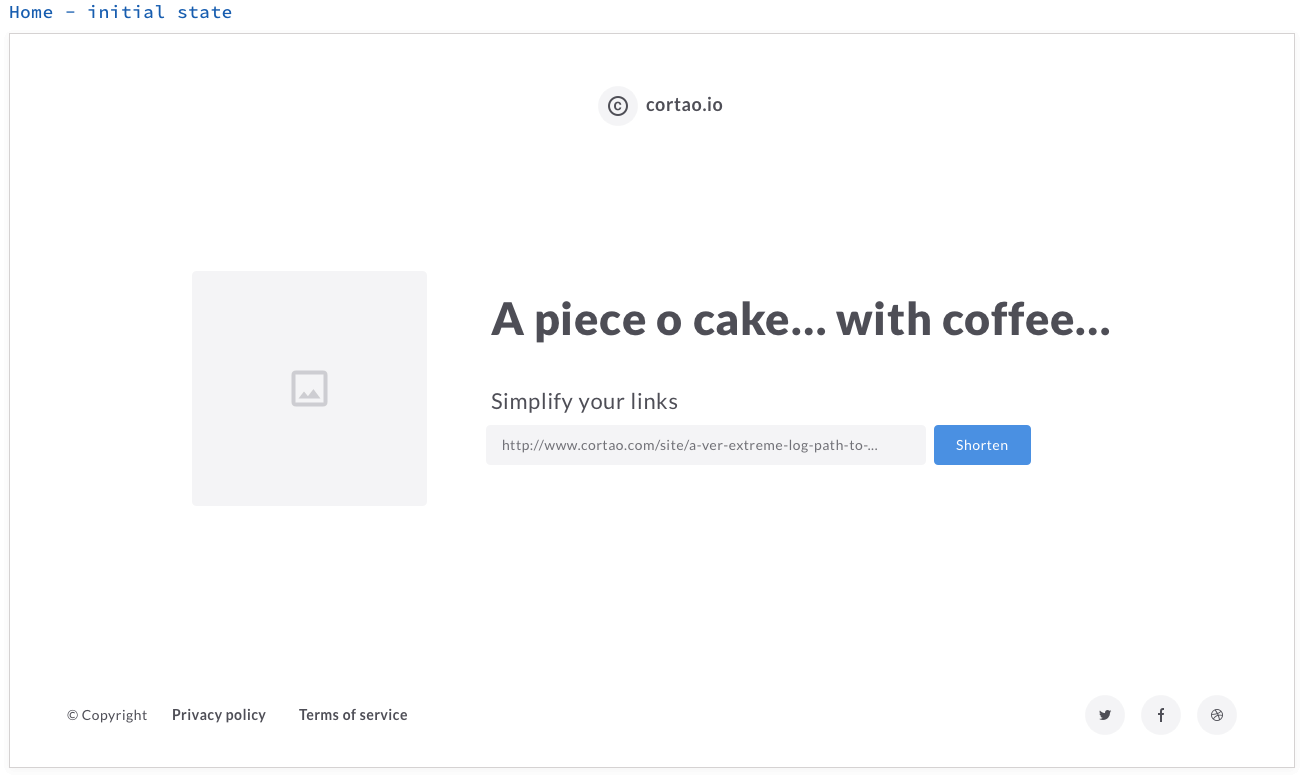
A partir de lo anterior pasamos a desarrollar una serie de wireframes teniendo siempre en mente las necesidades ne de nuestras personas.




Cortado.io - Wireframes
En estos wireframes hemos comenzado a trabajar el copy, de tal modo que estos textos formen parte de la propia experiencia de usuario. Por ello hemos jugado en todo momento al rededor de la metáfora del café.
Branding time
Tras desarrollar varias alternativas de logo en papel y lápiz, la versión elegida es la siguiente

Cortado.io - Choosed logo

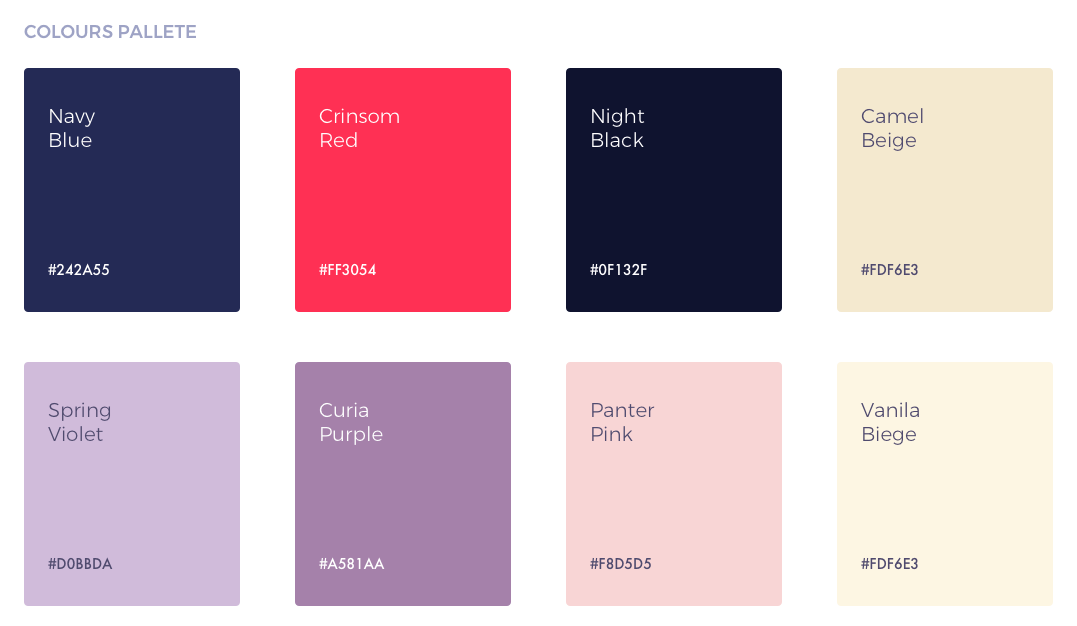
Cortado.io - Selected colours pallete

Cortado.io - Logo versions

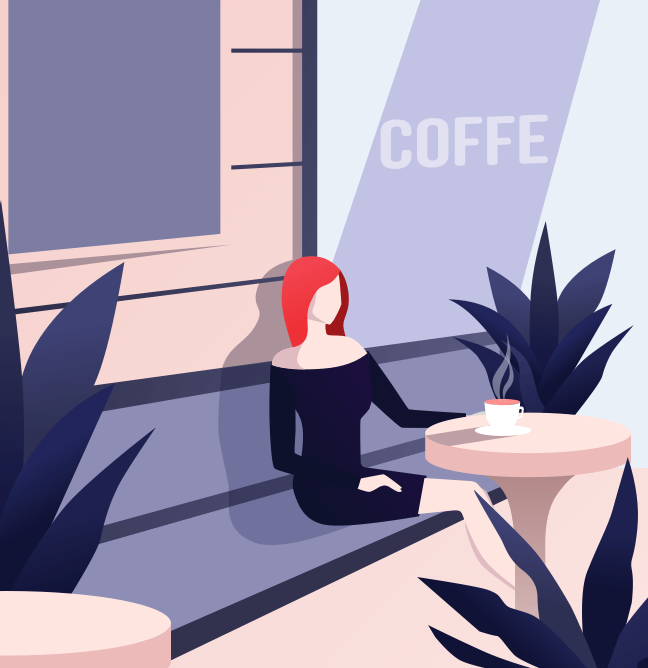
Cortado.io - Style defined for illustration elements
UX Design development
Hemos procedido a desarrollar el diseño con un enfoque "mobile first", dado que analizando a nuestras personas, queda claro que la mayoría de ellas van a utilizar la aplicación en el móvil, principalmente. Pese a ello, no descuidaremos las versiones tablet y desktop. En todas ellas se debe mantener una experiencia de usuario distinta pero coherente.

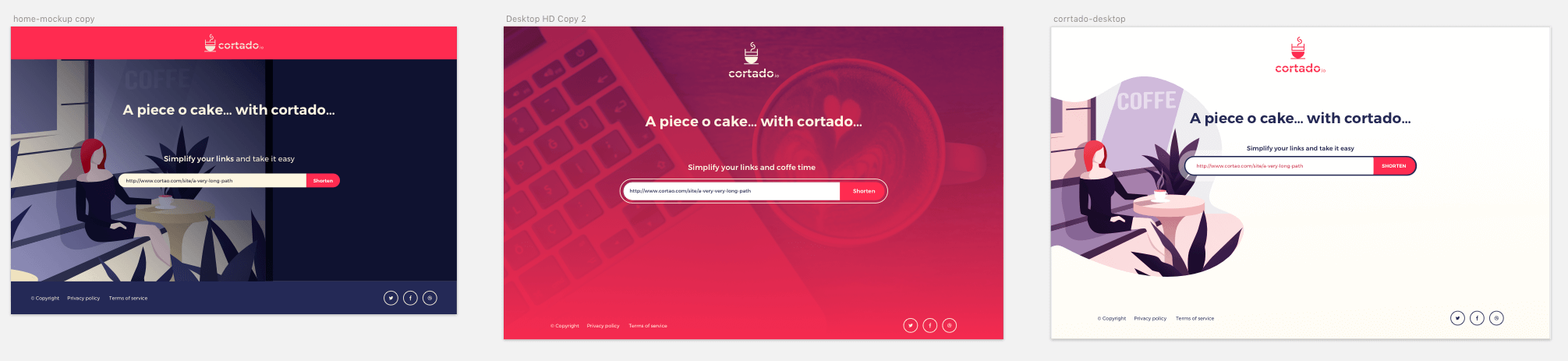
Cortado.io - Some rough UI designs exploring different wais

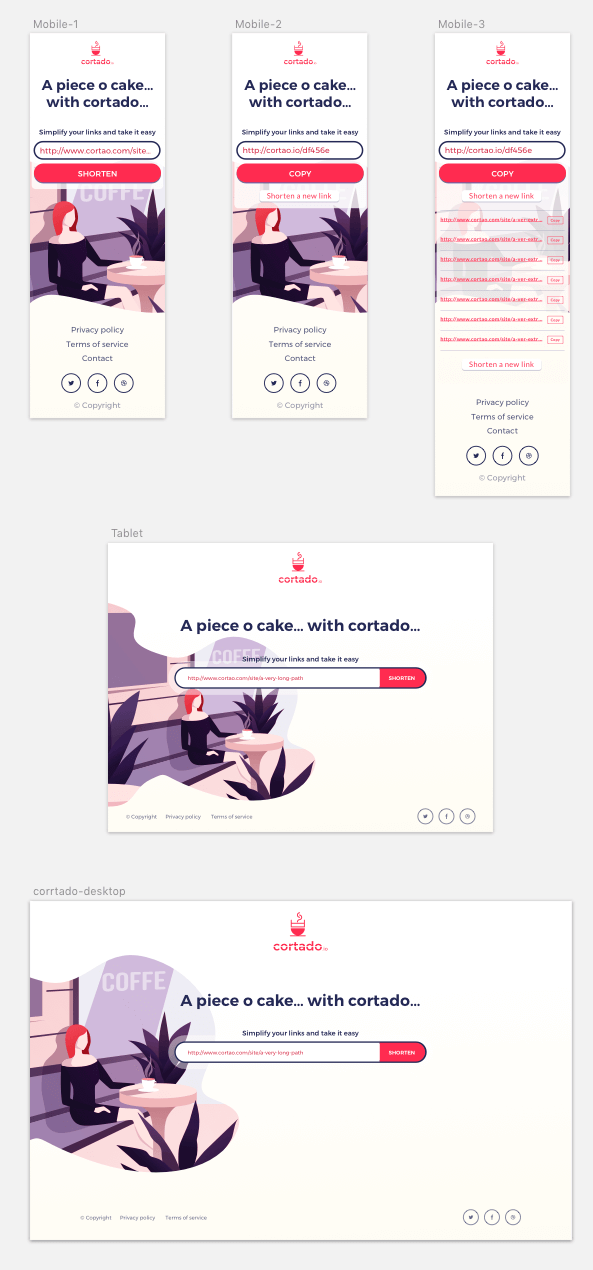
Cortado.io - Mobile first approach
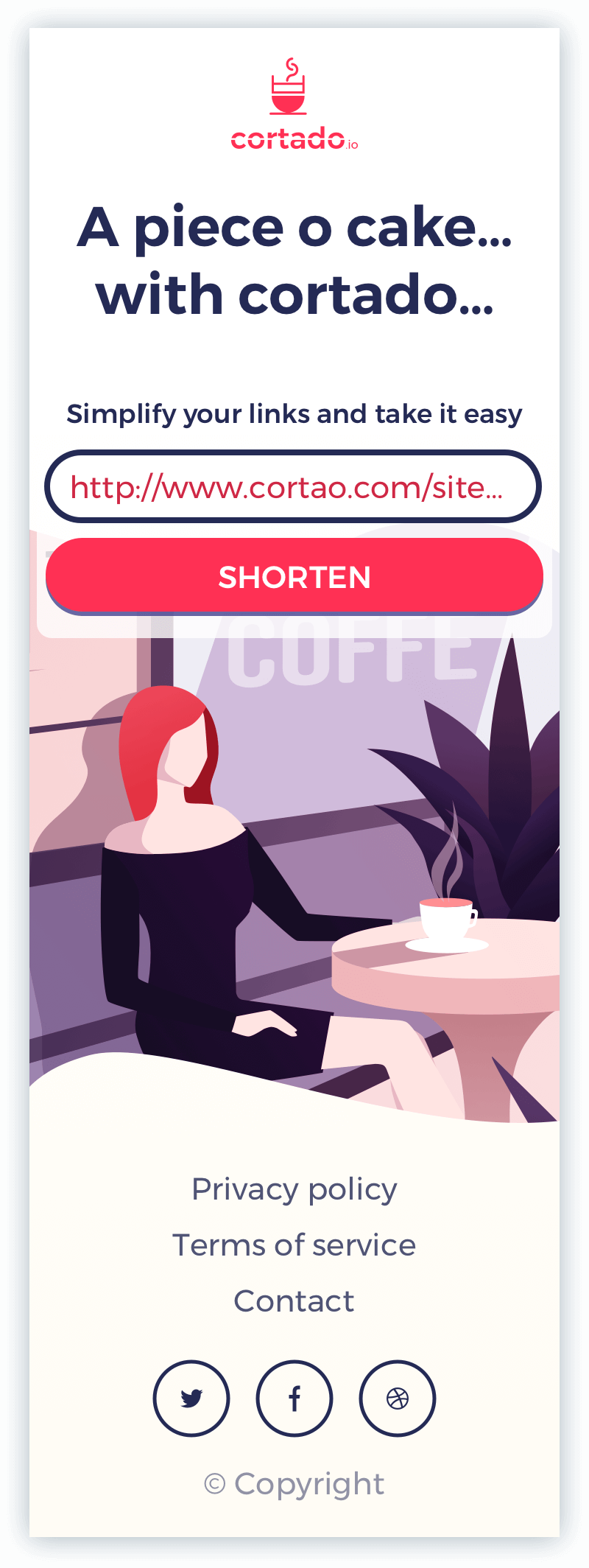
Final chosen option

Cortado.io - This is the final chosen option for mobile, their main target device.
Prototype
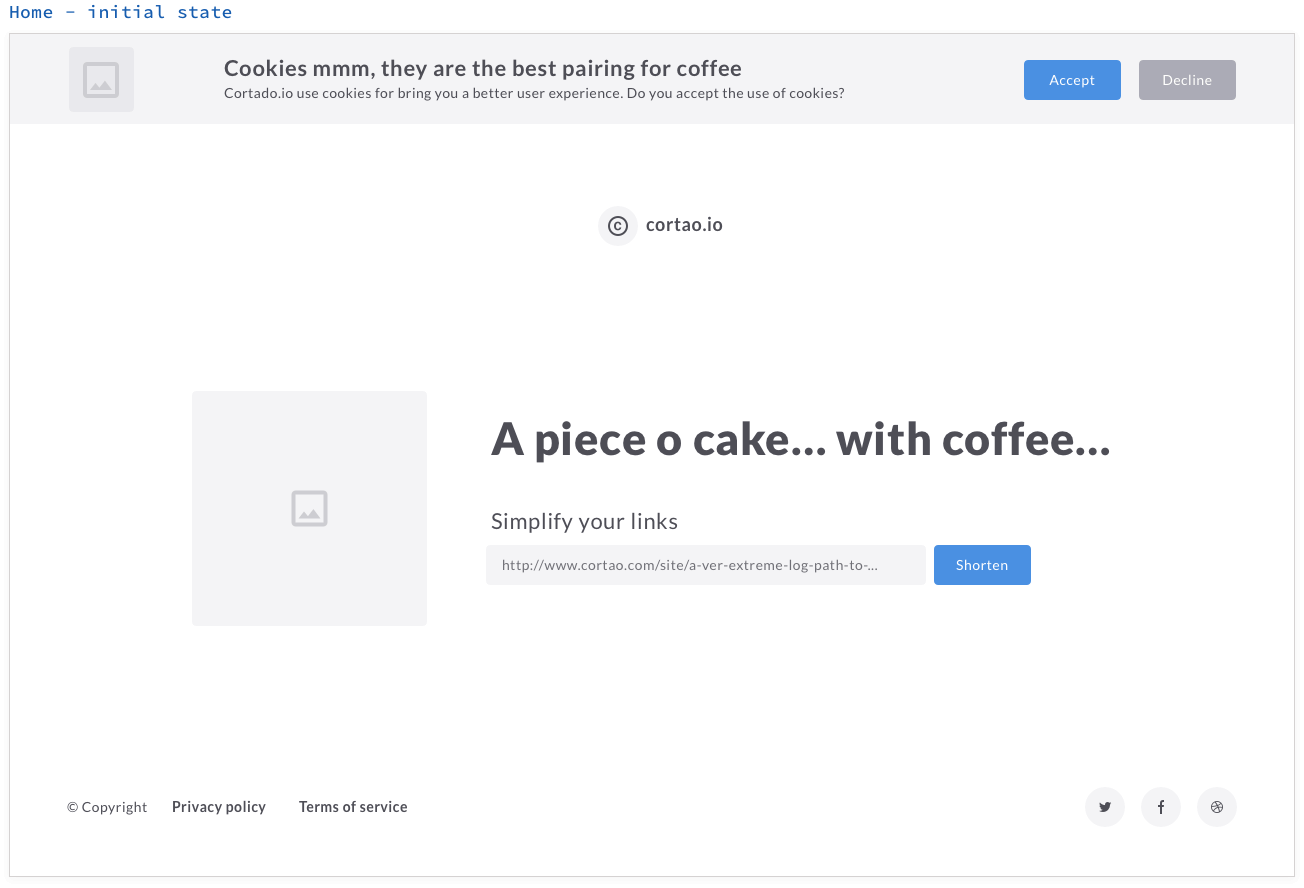
Hemos desarrollado un prototipo en en HTML plano con CSS y algo de Javascript para poder evaluar si la idea tiene sentido y/o que aspectos necesitan mejora.
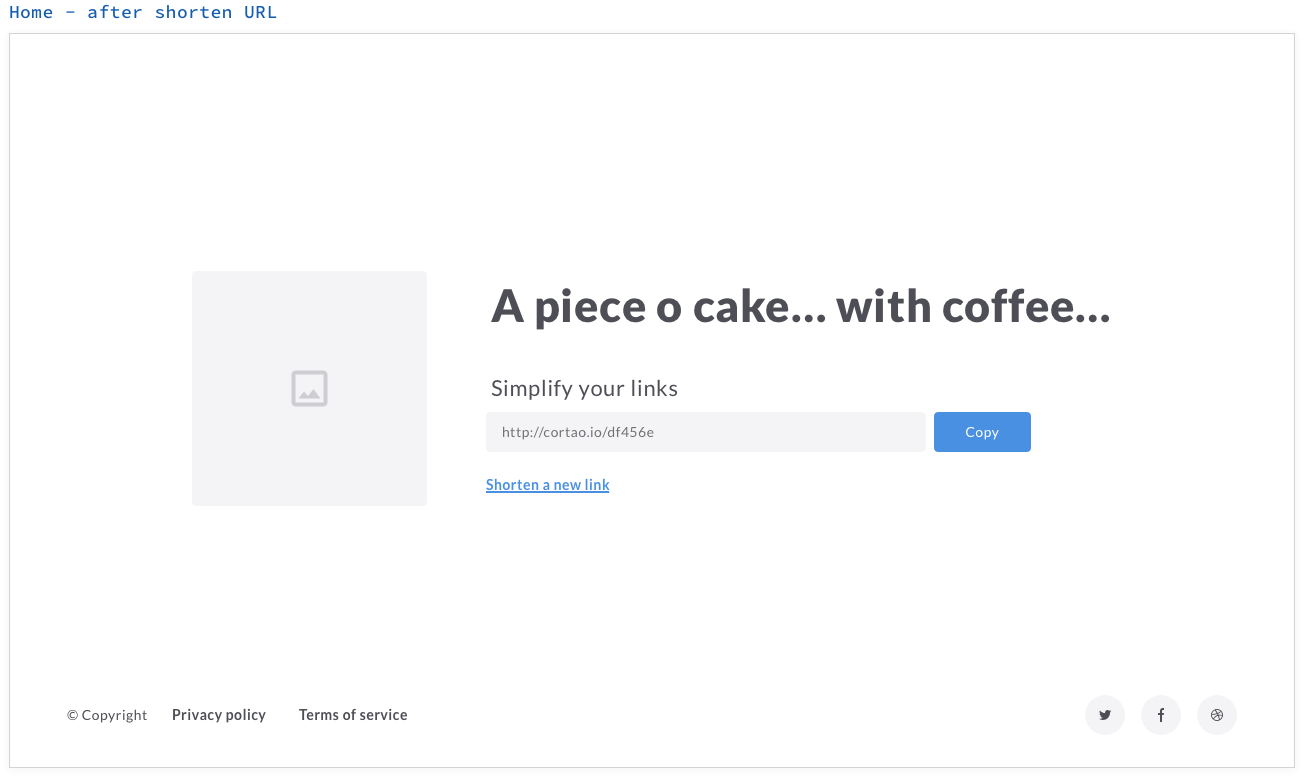
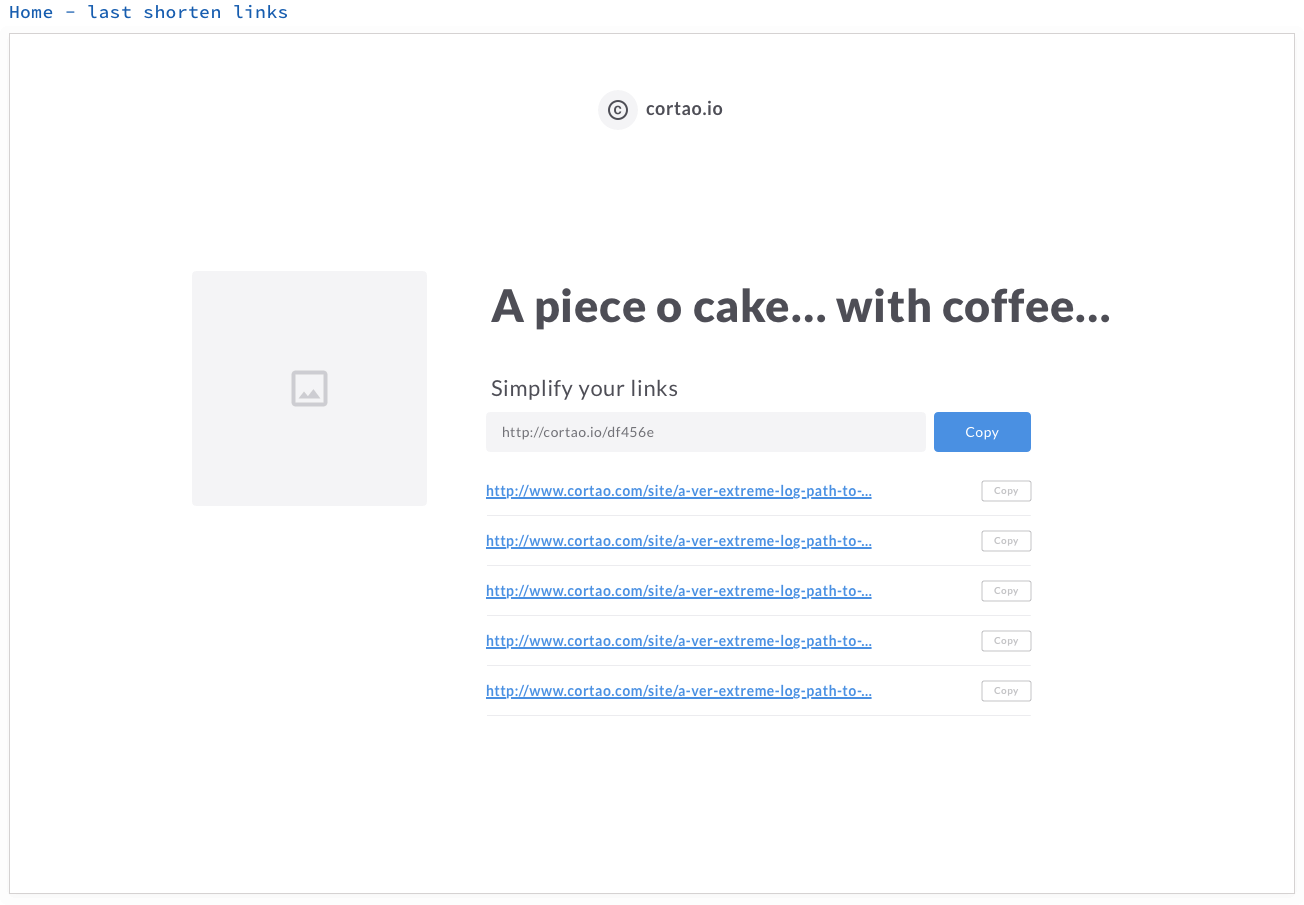
Este prototipo tan solo emula la codificación de la URL, pero no nos muestra el listado de las últimas URLs acortadas ya que ello requeriría un desarrollo Javascript en mayor profundidad, fuera del alcance de este prototipo básico
También puede, si lo desea, echar un vistazo al visual que engloba todo el diseño visual del proyecto
Go to the Visual